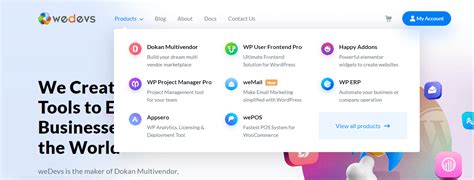
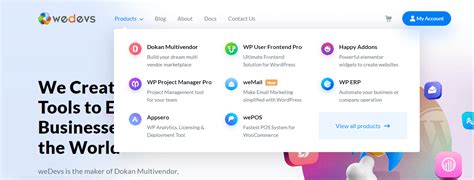
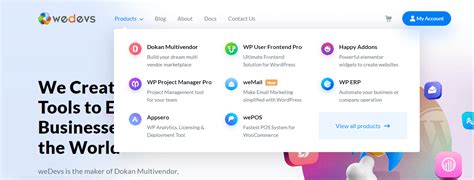
mega menu ui design|Bootstrap Mega Menu : iloilo A mega menu is an expandable menu that is displayed horizontally and vertically. While dropdown menus simply list links in one direction (usually vertically), mega menus are bigger and may include multiple columns of links. .
If you’re in the Philippines and looking for a reliable and diverse online casino experience, look no further than PhlWin. With years of experience in building, improving, and expanding our services, we offer you access to over 1,500 different gaming options that are sure to keep you entertained for hours.

mega menu ui design,Mega menus enhance the user experience with organized, intuitive navigation. These 10 mega menu examples offer a range of useful menu design ideas.
Mega menu design is a web design component that not all websites necessarily have. In fact, it is crucial to first understand which websites should have a Mega Menu designs and for what purpose.

Discover 300+ Mega Menu designs on Dribbble. Your resource to discover and connect with designers worldwide. Mega menus come in various design and placement options to suit different websites and content types. Here are a few popular variations: Horizontal Mega Menus: .Responsive Mega Menu built with Bootstrap 5. Examples of megamenu dropdown on click or hover. Templates with grid, images, links, lists, vertical menu and more. A mega menu is an expandable menu that is displayed horizontally and vertically. While dropdown menus simply list links in one direction (usually vertically), mega menus are bigger and may include multiple columns of links. . Learn the best practices for organizing mega menus and get inspired by some of the best examples in dynamic website navigation design. For many businesses managing a .A responsive, modern, lightweight, mobile-friendly mega menu, dropdown menu, and a multi-column mega menu built using HTML, CSS, and jQuery.. What are Mega Menus? Mega menus are panel-like dropdown menus that appear when users hover or click on a navigation option. They are typically seen on websites with a . Mega menus help your visitors navigate your website content from one place. Explore the 18 best mega menu examples to inspire your next design.
Mega menus are often used on large sites that have a large number of pages. This post focuses on mega menu examples found on various websites. . For this reason, great care should be taken when designing .Mega menus are an advanced type of dropdown menu used in web design, notable for their large panel that expands from the global navigation bar. Unlike traditional dropdown menus that typically list options in a single column, mega menus can display multiple columns of links, making them especiall.Basic example. A basic dropdown mega menu inside of a Bootstrap navbar.You can use the same dropdown wrapper to embed your mega menu inside of a Side Navigation bar (also known as Sidebar, Offcanvas, Drawer, or simply Sidenav). If you need to extend the depth of your menu by adding submenus to some of the items you could consider using a nested dropdown.
Explore thousands of high-quality mega menu images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. . mega menu. Explore mega menu work, designs, illustrations, and graphic elements. Related: dropdown; menu; navigation; responsive; ecommerce; shop; . View Header navigation — Untitled UI.Without a mega menu, navigating even the most popular websites would prove frustrating and fruitless. We’ve sourced 7 examples of creative mega menu designs that go above and beyond the call of duty. Let’s dive in! 1) Citadelle Gin. This mega menu design from Citadelle Gin uses a full-screen overlay approach, as opposed to a more common .
Mar 7, 2023 - Explore Omario Satter's board "Mega Menu UI" on Pinterest. See more ideas about mega menu, menu, menu design. Its mega menu design is simple and uses black font on a plain white backdrop to emphasize the hierarchy and add to its visual appeal. The mega menu has primary subcategories that are differentiated from others through strong formatting. . 10 Effective Tips For Acing Your Mobile UI Design. Best 15 Product Page Design Examples [& Why They Work . Mega menus are a growing trend in web design (see Mega Menus: The Next Design Trend from Sitepoint). For sites that involve a lot of pages and/or products, a mega menu may be able to improve navigation and usability. In this post we'll look at 25 examples of mega menus in action. Many of those featured in this post are from e-commerce websites. Mega . One of the challenges of designing and developing responsive websites is to create a user-friendly navigation menu that works equally well for mobile users on all types of devices. In this post, we’ll showcase 40 different navigation menus for your design inspiration.
Use responsive mega-menu component with helper examples for mega menu dropdown, megamenu with submenu on hover & more. Free download, open-source license. search results: Docs Standard; React; Pricing Learn . UI Design course New; UI / UX tips Mega Menu Tailwind CSS Mega Menu .mega menu ui design Enjoy this huge collection of 100% free and open source HTML and CSS navigation menu code examples. All examples are easy to add to your own project.Bootstrap Mega Menu Navigation and findability are central aspects of user experience design. If users can’t get where they want to go or find what they need, they’ll grow frustrated and may decide to look elsewhere.On websites with especially complex .mega menu ui design Bootstrap Mega Menu There’s a very clean and rich hamburger menu example for a Booksapp concept by Ruslan Bakhar for Qubstudio: UX/UI & Branding Agency. For mobile restaurant menu design inspiration, this is the menu for a restaurant app by Hachibur Rahman that gives users quick access to their current and previous orders.
You can take this as mega menu design examples to design your own one. #4 Adidas. Adidas is the largest athletic shoes, sportswear and sporting goods manufacturer in Europe. mega menu dropdown examples. Its drop-down mega menu is covering most of the page and it vanishes when you move your mouse (hover) away from the particular category.Explore thousands of high-quality mega menu ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.Discover 100+ Menu UI designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. . View Mega Menu UI Design. Mega Menu UI Design Like. Ildiko Gaspar Pro. Like. 97 31.4k 1. View Menu UI Design. Menu UI Design Like. Ildiko Gaspar Pro. Like. 80 9.3k .

The perfect laconic mega menu UI design of this website has only two levels and uses the simplest hidden interactive effects. Why mega-menus are so popular? In short, the mega-menu is an excellent solution both for the web developer (it’s easier to design navigation for a large site) and for users (it’s easier to navigate the menus of . Pitfalls of Mega-Dropdowns Opening on Hover. As mentioned above, all of the techniques listed above share the same goal. They attempt to predict user’s intent to open and close the navigation menu, relying on some observations around the speed of mouse movements, the duration of the stay in a single area, or the exact position on the screen. .
mega menu ui design|Bootstrap Mega Menu
PH0 · What are Mega Menus? — updated 2024
PH1 · The Art of Mega Menus: A UX Designer’s Guide
PH2 · Responsive Mega Menu
PH3 · Mega Menu designs, themes, templates and downloadable
PH4 · Bootstrap Mega Menu
PH5 · 7 Mega Menu Examples with Exceptional UX Design
PH6 · 20+ Mega Menu Examples for Design Inspiration
PH7 · 18 Mega Menu Examples To Streamline Your Website Navigation
PH8 · 14 Mega Menu Designs All Designers Can Learn
PH9 · 10 mega menu examples to inspire your design